
We know what you’re thinking: “If they so much as mention image compression in this post I’m clicking away.” Don’t worry, we hear you.
For the WordPress uninitiated, there are plenty of image hacks out there to optimize your site (image compression being a big one, and FYI, we recommend this plugin). In fact, the folks over at WPExplorer have a whole guide dedicated to optimizing images for easy reference. But whether you’re a WP native or just a newbie, there are a few things about image optimization you might not know about yet, but you definitely should if you’re looking for results.
After all, images are far better at generating revenue than text alone, and that’s especially true for e-commerce sites. Most people remember up to 80 percent of what they see but only 20 percent of what they read, meaning that in terms of branding and sales, images are significantly bigger movers and shakers than bulk copy. And if that fancy fact doesn’t impress you, try these on for size:
- Articles with images get 94% more total views
- In an e-commerce site, 67% of consumers say the quality of a product image is “very important” in selecting and purchasing a product
- In an online store, customers think that the quality of a product’s image is more important than product-specific information (63%), a long description (54%) and ratings and reviews (53%)
That’s why you should be putting a heavy emphasis on your images, if you’re not already, and that’s also why we’ve compiled a list of 6 hacks that will help you maximize the impact of those images.
#1. Sharpen Resized JPEGs
You may already know that you should be resizing your images before you upload them, but here’s one tip they may not tell you in WordPress 101: You can actually sharpen your resized JPEG images while they’re uploading. Why is that helpful? Well, if you recall, “The quality of a product image is very important in selecting and purchasing a product.”
Here’s an example of the difference between sharpened and unsharpened images in WP:

Stackexchange has a guide (and code) you can use to sharpen your images, which can be found here.
#2: Link Images to Categories
Navigation is an important part of a site, and that goes double for e-commerce. If you want to improve your site’s searchability, consider leveraging your category page in place of a traditional drop-down menu. This case study from Body Ecology showed a 56% increase in revenue by doing just that.
If you, too, want to use a dedicated category page, consider giving each category its own image to help boost its effectiveness. A plugin like Taxonomy Images should do the job nicely.

And no extra coding is involved, so you’ll save plenty of time building out your category pages. WPBeginner has a guide for using the plugin, which can be found here.
#3. Create Dynamic Images
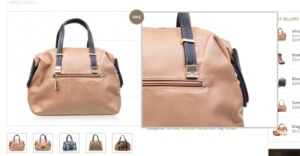
Sometimes you might want to get a little jazzy with your images, and a good way to do that is by including hovers or rollovers. A lot of designers or developers code dynamic images into the site by hand, but if you have WP you might consider using a plugin like WP Visual Slide Box Builder (or WooCommerce Image Hover for your product images), which allows you to quickly and easily create rollover images to impress your users.
When it comes to images, the details matter, too. If you want a way to include dynamic images while also adding an extremely helpful feature to your product pages, WooCommerce also has an Image Zoom plugin so that people can see your products more clearly when they click on it.

#4. Add OG Protocol for Social Media Images
If your site sells some cool stuff, chances are that users will be sharing your rad products on social media. That’s great news for you, but only if what they’re sharing looks as professional as your site. You don’t want your product images being blurry or squished when they appear in people’s Facebook news feed. That’s where Open Graph (OG) Protocol comes into play.

Social networks like Facebook, LinkedIn, Twitter, and Pinterest automatically pull information from your site when someone shares your product page (or homepage). That info – which includes your page’s title, the URL, your description, and most importantly, your images – is snagged using OG Protocol, and you want to make sure that it’s grabbing the right info and images.
One way you can do that is by using a plugin like WooCommerce SEO. Torque Mag has a pretty simple walkthrough of the process that you can find here. You can also manually add OG Protocol to your headers (walkthrough found here).
#5. Overcome Image Blocking with Alt Text
Another thing you may not know about is image blocking, which is a setting in most email clients that allows users to block certain images in their email messages. Even if you don’t send your emails directly through your WP site, you can still hack your images to prevent image blocking from happening to your users.

You’ll want to make sure that all of your images include alt text (not to be confused with your image title) and that it’s styled properly to ensure that all of your images are email-friendly.
Litmus has a guide to adding the right alt text as well as other tips and tricks for avoiding image blocking, which you can find here.
#6. Give Your Images All the Feels
Okay, okay. This isn’t necessarily WP specific, so maybe consider it a “bonus” hack and try not to get too mad about it.
Optimizing your images isn’t just about making mediocre pictures look their best. It’s also about choosing good images from the start so your “optimization” time is minimal. So what makes a “good” image, exactly? Well, images that create an emotional connection are a great place to start.
Speaking about a site in general, you’ll want images that are clean, well-framed, and well-lit (more on that here). More specifically for e-commerce sites, it means not only using still life photos of your products, but also incorporating action shots of the product being used in everyday life. Timbuk2, for example, shows their bags alone but also being carried by a real live human being.

You can also encourage people to upload content of their own to create a sense of belonging. Amazon, for example, allows users to upload their own product photos in the review sections of each product page (WooDiscuz plugin does the same thing).
Basically, the more emotive and interactive you can make your images to start with, the more “optimized” they will be in the long run, whether you follow any of the other hacks on this list or not (but we hope you do).